Fotoalben und File-Listings
Neues Feature
Auf dieser Seite wird erklärt wie man folgendes anlegen kann
- File-Listings mit Foto-Preview. Einfach aber unflexibel. Ideal für kurze Listen etwa für Download-Materialien z.B.
- Fotoalben. Kompliziert aber flexibel. Ideal für Dateiordner mit > 30 Fotos.
Filelisting mit Foto-Preview: "ICDP-Logos" Folder

Ein Filelisting der Bilddateien in einem Ordner. Preview-Erzeugung und Verlinkung zum Originalbild erfolgen automatisch. Aber weitere Konfigurationsmöglichkeiten sind beschränkt.
Fotoalbum: "ICDP-Logos" Folder

Ein Album bzw Fotoalbum. Hier wurde der Icdp-Logo" Folder ausgewählt, und man sieht in der Previewansicht wie sich die verschiedenen Logo-Varianten unterscheiden.
Die Konfigurationsmöglichkeiten von "Alben" sind sehr flexibel, aber die Erzeugung eines Albums ist etwas langwierig und nicht gerade intuitiv.
Vorteile von Listings
und wie man sie anlegt
Listings sind einfacher zu konfigurieren als Alben/Galerien.
Benutzung ist viel intuitiver und fast selbsterklärend.
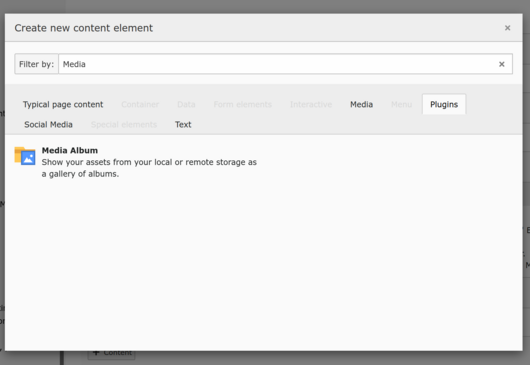
Wenn man im Auswahldialog für Content Elemente oben den Suchbegriff "File" eingibt (1) wird die Auswahl gefiltert. Das "File List" Content Element erscheint im "Plugins" Tab (2), (3).

Anschließend ist die Pluginkonfiguration relativ simpel. Die Einbettung von "File List" in eine Webseite funktioniert genau so wie das Einbetten der Standard Content-Elemente wie z.B- "Text + Image". Dann im Konfigurationsdialog den Bilderordner auswählen.
Im folgenden wird hier nur die langwierigere Einrichtung eines neuen Albums erklärt.
Vorteile von Alben
Alben sind eine leistungsfähigere Alternative zu File-Listings und Karussell-Widgets.
Karussels sollten i.d.R. nur wenige Bilder aufnehmen, haben eine standardisierte Größe, animierte Übergänge, Bildunterschriften etc.
Fotoalben hingegen können viel mehr Bilder aufnehmen als Karussels. Alben können auch direkt zu beliebigen (auch mehreren!) Unterordnern im "fileadmin/" Verzeichis zugeordnet werden, und sind somit flexibler zu konfigurieren.
Ergänzend zum TYPO3 Backend bietet eine Photoalbum-Webseite eine komfortablere Alternative zum bekannten "Filelist" Modul (in der schwarzen Sidebar). Dort gibt es den "fileadmin/" Pagetree (mit den gelben Ordnersymbolen) und dort den File-Manager im Haupt-Panel. Dieses bietet nur eine beschränkte Previewansicht, mit sehr kleinen Thumbnails.
Die Album-Thumbnails können deutlich größer als im Backend eingestellt werden, und bieten dann einen realistischen Eindruck wie die eigenen Bilder auf einer richtigen ICDP Webseite erscheinen werden.
Ausserdem kann man sich alle Bilder in ihrer Originalgröße anzeigen lassen und kann schneller herausfinden wie sich ähnliche Bilder (oder Bilder mit ähnlichen Dateinamen) im Detail (wie z.B. Bildgröße, Dateiformat, Schärfe etc) unterscheiden. So kann man große Bilderordner effektiver sichten.
Alben können als Grundlage für kreativ gestaltete Webseiten dienen. Das gilt besonders dann, wenn die Bilder im ALbum mit längeren Texten kombiniert werden.
Wie man ein neues Fotoalbum anlegt
Zwei Dinge sind anzulegen:
- eine Zusammenstellung von Bildern - die Definition des Albums im engeren Sinne. Die "Datenquelle".
- eine Content-Element "Media Album", also das Album das die Nutzer eigentlich zu sehen bekommen. Ein "Media Album" Content-Element muss dafür auf einer TYPO3-Seite plaziert werden.
Anschließend wird auf der jeweiligen Seite das ContentElement konfiguriert (Bildskalierung, Max.Bildanzahl pro Seite, Maximalgröße Vorschaubilder, etc).
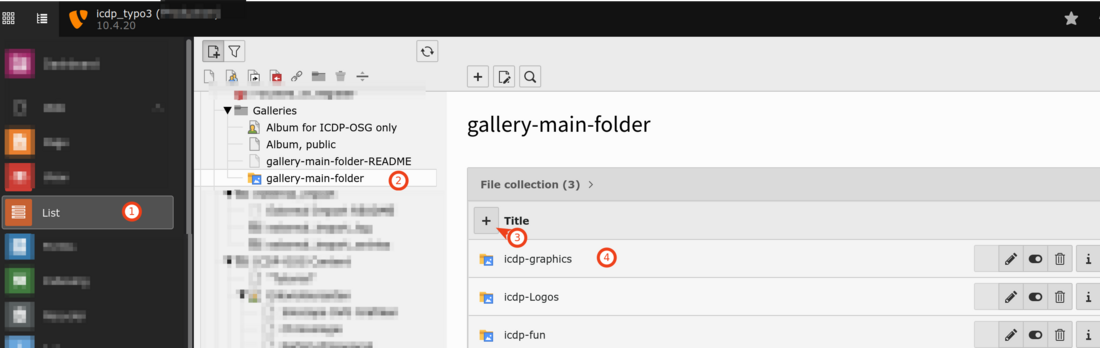
Zu (1): In Folder "icdp-testing/Galleries/gallery-main-folder" wird der Inhalt der Album-Ordner definiert.
Zu (2): Die Erzeugung des Fotoalbums übernimmt dann das neue Content-Element "Media Album". Dort wird dann die Thumbnailgröße festgelegt; die Anzahl Bilder pro Seite, Bildunterschrift anzeigen, usw. Hier sind einige Links zu Webseiten mit Alben: icdp-logos oder fun-photos.
Das "Media Album" Content-Element wird durch die fs_media_gallery TYPO3 Extension implementiert.
In diesem (nur im TYPO3 Backend sichtbaren) Folder "gallery-main-folder" können Bilderalben abgelegt werden. Später werden Fotoalben werden als "Media-Album" Content-Element in Webseiten eingebettet. Mit nur wenig leichtverständlicher Nacharbeit 😉 erscheinen die Alben dann auf einer normalen Webseite.
Hier wurde nach Klick auf (1), (2), (3) die neue Sammlung "icdp-graphics" angelegt (4). (Dieser Zwischenschritt wird unten mit Screenshots illustriert.)
Wenn man die neue Sammlung "icdp-graphics" speichert, schließt und wieder öffnet erscheint folgender Dialog:

Dann bei "Type" von Default-Wert Static selection of files (1) wechseln zu Storage Folder (2), dann "fileadmin/".
Achtung: Der Wechsel kann einige Zeit dauern, da TYPO3 das gesamte fileadmin/ Verzeichnis durchsucht, um eine sehr lange Auswahlliste mit allen Unterverzeichnissen anzulegen.
Den eigentlichen Bilderordner auswählen
(s. folgendes Bild unten)
Nach 30s-1min ist die Auswahlliste in "Folder" (3) im folgenden Dialog tatsächlich gefüllt!
Von dem Text in (3)
Folder:
"[Invalid value: choose a FAL mount from the above first]"
braucht man sich nicht abschrecken zu lassen. (Hier wäre ein Defaultwert wie "[Not yet assigned]" sinnvoller).
Mit "FAL mount" ist ein Verzeichnisname gemeint. Man soll ein Start-Directory auswählen, das dann mitsamt allen Unterordnern nach Bildern durchsucht wird.
("FAL bedeutet "File Abstraction Layer". TYPO3 könnte in der Auswhlliste alles mögliche anzeigen, auch wenn es gar keine Ordner/Verzeichnisse sind, wie z.B. Nextcloud Freigaben).
Also in (3): aufklappen und einen geeigneten Bilderordner auswählen.
Unter "Recursive" (4) kann man auch die Bilder in allen Unterordnern der neuen Sammlung zufügen. Dies kann eine sehr große Bildersammlung erzeugen, und kann wieder etwas dauern!


Nach einigen Sekunden ;-) kann der gewünschte Bilderordner ausgewählt werden. Hier wurde "images/icdp-graphics" (1) vorgewählt und in (2) sind die Unterordner zu sehen.
Achtung: die Selectbox "Folder" kann manchmal überbreit geraten, und man muss ewig weit nach rechts scrollen um das Ende zu sehen. Unser fileadmin Verzeichnis ist nun einmal relativ tief verschachtelt. und hat viele Ebenen.
Die "Datenquelle" für das neue Album ist nun festgelegt.
"Save" anklicken.
Die Seite kann geschlossen werden.
Jetzt kann es noch sinnvoll sein, auf den Tab "Media Album" zu klicken und unter "URL Segment" eine neue Route bzw einen speziellen URL für das Album vom TYPO3 generieren zu lassen. Dann könnte man vielleicht einrichten daß das Album direkt sichtbar wird. Under construction, weiss nicht wie das im Detail funktioniert und ob das überhaupt sinnvoll ist.
Unter "Parent Album" kann eine logische Verknüfung zu anderen Alben hergestellt werden (?) SInnvoll wenn Dateiordner die an völlig unterschiedlichen Stellen im Verzeichnisbaum liegen zusammen dargestellt werden sollen, aber wenn man nicht die physische Dateiorganisation umbauen will.
Album auf Webseite darstellen
Wie kommt das Album ins Web?
Zunächst kann im Page Modul (1) eine neue leere Webseite angelegt werden, damit das neue Album dort gut zur Geltung kommt. Das neue Album kann aber auch auf einer existierenden Seite eingefügt werden.
(2): Hier lautet der Titel der neuen Seite Album for ICDP-OSG only (graphics) .
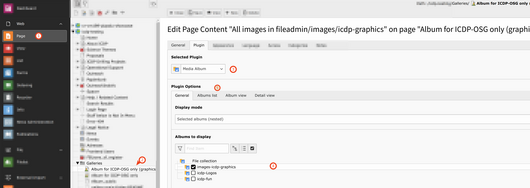
Im bekannten TYPO3 Seiten-Erstellungs-Dialog (s.links) wird das Content Element "Media Album" in Spalte "Normal" eingefügt:
Das "Media Album" Content Element (3) wurde wie im obigen Dialog ausgewählt.
Es muss nicht viel konfiguriert werden.
Unter (4) kann man die Sammlung auswählen, die gerade angelegt wurde.
Die anderen Einstellungen braucht man nicht besonders zu ändern, um ein Album anzuzeigen. Ansonsten kann man sich an den Einstellungen von "Media Album" Content-Elementen aus anderen Alben orientieren.
Achtung: Nicht im Screenshot zu sehen ist Auswahlfeld "Startingpoint:". Hier kann der "gallery-main-folder" Ordner ausgewählt werden. Achtung 2: Wenn die option "Single Album nested mit Preview" ausgewählt wurde, kann der Start-Ordner woanders ausgewählt werden, und "Startingpoint" wird gar nicht benötigt.
Achtung: Das Textfeld "Albums List" (5) "Max. thumbs to display per page" darf nicht leer gelassen werden, sonst wird kein Album angezeigt, oder es kommt eine verwirrende Fehlermeldung "No Albums found".
Achtung: In den Tabs "Albums List" (5) (besser wäre Album Coversheet") bei "Thumbnail Width" 800 eintragen, bei "Thumbnail Height" 800 eintragen. In den Tabs "Album View" (5) bei "Thumbnail Width" 350 eintragen, bei "Thumbnail Height" 600 eintragen. Bei Detail view kann man das leer lassen da ausreichend groß voreingestellt ist.
Achtung: Die Formatierung der Seiten kann weiter angepasst wqwerden. Dazu ist Programmierarbeit in Typoscript und HTML erforderlich (man muss TYPO3 mitteilen dass man seine eigenen HTML-Templates and Partials benutzen will). Das ist noch nicht passiert!
Achtung: Frontenduser-Passwortschutz funktioniert nicht. Im "Access" Tab gibt es einen Dialog "Usergroup Access Rights" - wenn man hier eine Gruppe einträgt, kann das Album nicht angezeigt werden. Nur das Titelblatt wird angezeigt. Beim Klick aufs Titelblatt gibt es einen 404 o.ä Fehler.
Achtung: Styling der Ansichten (Listing, Previews, Full-Screen etc) kann mit Typoscript und HTML noch weiter angepasst werden. Das hier alles zu dokumentieren würde zu weit führen.